
All experienced developers out there must be accustomed to the term web page source code. Many developers use source codes regularly. When we open a website with an attractive page, we always want to review its web page source code. While the task is much easier to do when working on a laptop or PC browser. All you have to do is right-click and select the view page source code in the context menu, but no such option is available for mobiles.
Being enabled to view web page source code on our mobile devices will ease the process for many of us. But is there an option available to view the source code on mobile devices?
Well, to your surprise, there are many different ways through which you can achieve that. No matter which phone you use, whether an Android or iPhone, it is possible to view any web page source on your device. Some of the methods we have mentioned below. Like in desktop, android web browsers also give an easy option to view web pages quickly. However, the process may be more complicated for iOS than Android. Nonetheless, if you carefully follow these steps, you will land on the source code page regardless of which operating system you use.
How to View Web Page Source Code on iOS
iPhone users have the option to use the Safari extension that is available for iPhones and iPad. It comes by the name Web Inspectors, which recently launched its iOS 15. The extension is highly acclaimed as the most advanced web inspector tool for smartphones. In addition, it also provides similar features to your mobile devices as those present in your computer’s browser tools.
The extension will also enable you to view the source code of a web page. Still, apart from this, you can run codes in the console, inspect particular HTML elements in the DOM, check the network requests used by the web page, and much more. This is bound to pique your interest if nothing else.
So if you want to learn how to view page source code on your iPhone or iPad using Safari web inspector extension, keep reading.
- The first and foremost thing is to install Web Inspector from your Apple Store. It is a free app with a minimal size.
- Once the app is installed, open it. Here it will ask permission to “allow Safari extension from the settings.”

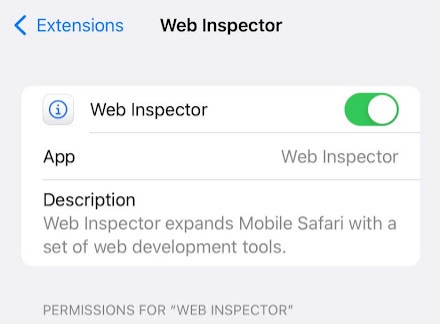
- To grant access, you need to open your device’s settings. Go to the general settings of Safari and click the extension option. After that, find and tap on the web inspector. Turn on the toggle on the side to add the web inspector extension on the safari browser.
- Now, tap open the Safari App again to check the source code.
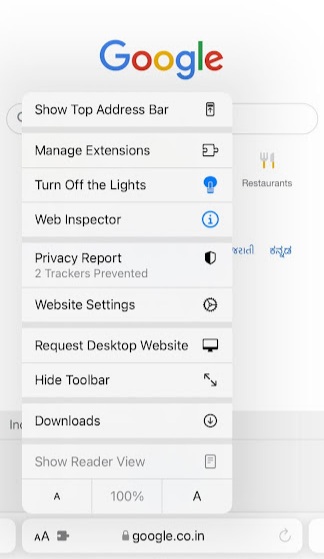
- Next, visit that webpage whose source code you need and tap on the Aa icon on its URL tab. In the opened menu, find the Web Inspector option and select it. If you don’t see it, then go to the manage extension and enable it from there.

- Next, you will be asked to allow the app to access information on the web page.
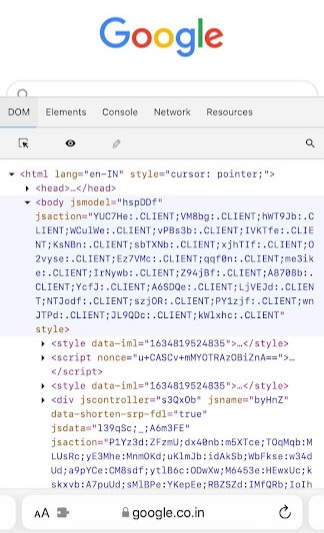
- After you select the web inspector, you will be transferred to a new window where you can see the HTML source code of the web page.

- Further, you can also use the search tool option to search for any specific element on that page to review its code. You can also try making any desired edits in that HTML source code and seeing a preview after applying the changes yourself.
How to View Web Page Source Code using Android
Next on the list is how to view web page source code using an Android device. Since Android is widely used worldwide, and as mentioned before, the process is relatively easier for Android than iOS. Hence, all the Android-using readers can quickly be done the task in a minute by following these steps.
Steps To View Source Code:
- First, go to the website whose source code you want to check on Google chrome.
- Click on its URL bar.
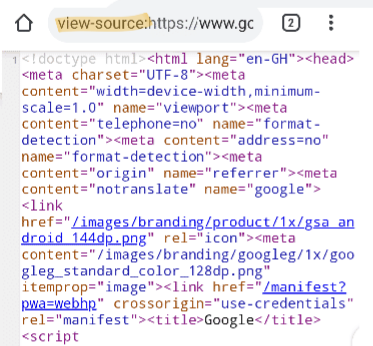
- Now, re-enter its URL in this manner by adding “view-source:” before it.
“view-source: before the URL of the website.”
- Click enters, and the page will reload to the Web Page’s Source Code.

Even though the process mentioned is done on Google Chrome, however, if you use any other browser to search, do not worry, as the method remains the same for all the major browsers available on the Google Play Store.
Use an Online Tool
Apart from a web browser, several other options are available for users to easily view web page source code on their mobile. Like Safari, these tools also help in various formats, such as highlighting, stylizing the codes, etc., to enhance the reading experience. Hence, if you want to try any of such apps or tools to help review the source codes, here’s a shortlist of them to choose from.
- View page source
- Code Beautify source code viewer
- HTML Viewer
Other than simply reviewing the source code, these tools also have additional elements, just as seen in desktops or when using Safari on iPhone. When clicked on the element tab, users will be able to check other details like attributes or any computed styles on the web page.
- How to Download Embedded Video from a Web Page
- Web Page As PDF: How to Download Any Page as PDF (Wiki)
- Private Browsing – How to Enable In any Web Browser (FAST)
However, if you are an Android user who uses Google Chrome or other web browsers to check source code, these features will not be available for you. The element tab is associated explicitly with tools downloaded separately through the play store.
So, if you are in a haste, you can always review source code through Google Chrome, but if you want a creative twist having additional tools at hand will be the best for you.
These were the method through which both Android and iOS users can easily view the source code of web pages using their mobiles. So now you don’t have to bear the hassle of swapping back to your computer to check source code every time you find a web page design you like. The overall idea behind these tricks was to make the process more accessible to developers.

